Hiểu được ✅ Child theme là gì? Và biết được ✅ Cách sử dụng Child Theme trong WordPress là những kiến thức bạn cần biết khi bắt đầu tiếp xúc với WordPress. Để hiểu rõ hơn về child theme và mức độ quan trọng của nó thì các bạn hãy theo dõi bài viết nhé.
Child theme là gì?
Child theme là một theme con (tạm gọi là như vậy), thừa hưởng tất cả các đặc điểm, chức năng và thuộc tính từ một theme khác đầy đủ (Được gọi là theme mẹ).
WordPress hoàn toàn hỗ trợ Child theme, vì vậy, tất cả các theme trong WordPress đều có thể tạo được child theme để hỗ trợ tùy biến theme mẹ mà không thay đổi trực tiếp code trong theme mẹ.
Tại sao nên dùng child theme trong WordPress?
Thông thường, trong quá trình sử dụng và tùy biến website trên nền tảng WordPress của bạn, bạn sẽ chỉnh sửa trực tiếp lên theme từ CSS đến các file php của website. Điều này khiến cho website gần như không thể cập nhật theme mới từ nhà phát hành.
Việc thay đổi code trực tiếp trên theme, khiến website nếu có cập nhật sẽ gây mất những chỉnh sửa cũ, khiến giao diện, tính năng bị lỗi. Còn nếu không cập nhật theme sau khi chỉnh sửa, thì có khả năng cao website sẽ bị hack do không cập nhật vá các lỗi bảo mật của WordPress và theme.
Chính vì vậy, child theme cho WordPress ra đời để giúp bạn thoải mái chỉnh sửa code các file trong theme mẹ mà không sợ lỗi giao diện, tính năng; cũng như có thể cập nhật theme mẹ lên các phiên bản cao hơn mà không ảnh hưởng gì đến website.
Cách sử dụng Child theme trong WordPress
Bây giờ bạn cần hiểu các hoạt động của Child theme để nắm vững khi sử dụng.
Khi bạn sử dụng Child theme thay cho theme mẹ, thì nếu bạn tạo 1 file tương tự như file ở theme mẹ trong child theme, thì WordPress sẽ tiến hành thực thi file đó ở child theme thay cho theme mẹ.
Đọc thêm: Hướng dẫn cài đặt gửi email thông báo khi có người bình luận
Ví dụ cho dễ hiểu: Mình muốn chỉnh sửa file header.php, thì mình có thể copy file header.php ở theme mẹ vào child theme và chỉnh sửa trên file copy này. Lúc này, WordPress sẽ thực thi file header.php trong child theme thay cho file header.php trong theme mẹ, còn các file khác thì vẫn thực thi trên theme mẹ nhé.
Tuy nhiên, riêng file functions.php nếu có ở cả theme mẹ và child theme thì nó thực thi đồng thời cả 2 file chứ không giống như các file kia.
Nhưng lưu ý,
Ví dụ mình đang dùng theme tranbadat, có child theme là tranbadat-child. Mình muốn chỉnh sửa file td_modul_single_base.php có đường dẫn là /tranbadat/includes/wp_booster/td_modul_single_base.php. Thì ở child theme, mình cần tạo ra các folder tương tự theme mẹ là includes và wp_booster. Sau đó mới copy file td_modul_single_base.php sang folder wp_booster. Khi đó, file mới sẽ có đường dẫn là /tranbadat-child/includes/wp_booster/td_modul_single_base.php. Như vậy là file mới ở child theme sẽ hoạt động.
Hướng dẫn sử dụng child theme với theme Newspaper
Bây giờ mình sẽ làm một ví dụ hướng dẫn các bạn cách sử dụng child theme cụ thể với theme Newspaper để dễ hình dung hơn.
Hot: Chia sẻ theme Newspaper 8.7.3 mới nhất hoàn toàn (Cập nhật)
Nói qua 1 tí, là hầu như các theme WordPress hiện nay đều có sẵn folder child theme lúc bạn tải về sau khi mua. Các nhà phát hành theme đều đã tạo sẵn cho các bạn để sử dụng thay vì tự mày mò tạo child theme. Đó cũng là lý do mà mình không hướng dẫn các bạn cách tạo child theme, bởi vì giờ có sẵn hết rồi, lấy xài thôi.
Bước 1: Các bạn cần tìm file child theme trong file source mình tải về lúc mua. Nó đơn giản chỉ là tên theme và thêm chữ child đằng sau. Ví dụ theme Newspaper sẽ là file, folder: newspaper-child.
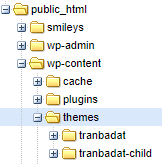
Bước 2: Sau khi bạn đã tải theme gốc lên hosting, thì bây giờ bạn hãy tải nốt child theme lên cùng folder themes luôn, theo đường dẫn: /wp-content/themes. Sau đó giải nén ra và bạn sẽ có như trong ảnh:
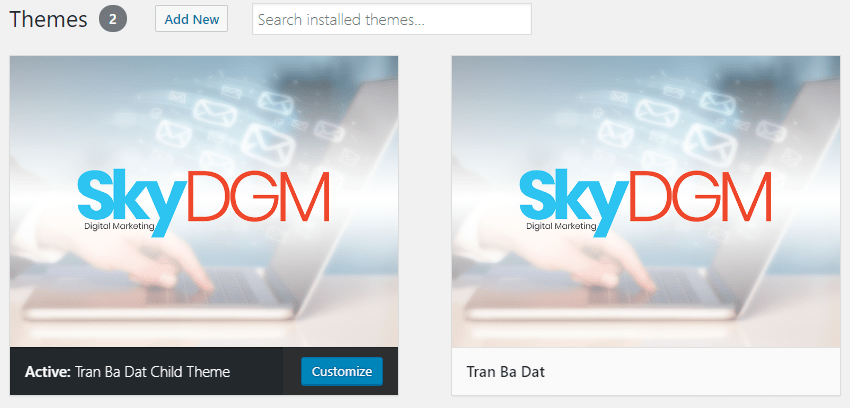
Bước 3: Bây giờ, hãy vào trong admin WordPress, vào phần Giao diện (Appearance). Bạn sẽ thấy có 1 child theme xuất hiện y hệt theme mẹ. Chỉ cần chọn Kích hoạt (Active), là WordPress sẽ chuyển sang dùng Child theme của bạn:
Rồi, bây giờ muốn chỉnh sửa CSS hay code thì bạn chỉ cần sửa trong child theme thôi. Thông thường child theme đã có sẵn cho chúng ta file functions.php và file style.css rồi. Các file khác khi cần sửa thì copy vào child theme (đúng với lưu ý ở trên) và sửa trong đó.
Một bài viết ví dụ sử dụng Child theme của mình: Hướng dẫn đưa khung bình luận lên trước bình luận theme Newspaper
Mỗi khi theme cập nhật, các bạn có thể update folder theme mới lên và giải nén đè lên theme mẹ cũ là được. Tuy nhiên, nên lưu ý các file bị thay đổi trong theme mới nhé, nếu có thay đổi nhiều so với theme cũ thì bạn cần cập nhật nó sang child theme để website không bị lỗi.
Nếu các bạn có vấn đề gì chưa hiểu hoặc thắc mắc về Child theme là gì, hay các sử dụng child theme thì có thể để lại bình luận bên dưới, mình sẽ hỗ trợ trả lời sớm nhất có thể 






vậy nếu mình chỉnh file head.php thì khi theme cập nhật thì những chỉnh sửa của mình ko bị thay đổi
nhưng khi mình theme cập nhật cái hay mà mình muốn có thì lại phải lấy file head.php mới rồi chỉnh sửa phải ko?
Đúng rồi bạn. Nếu theme cập nhật tính năng mới mà có thay đổi code ở file mình sửa thì mình phải cập nhật lại file đó
Chào cậu ! Cám ơn cậu chia sẻ. Website
hangthatgiatot.comcủa mình đang dùng theme flatsomeMình muốn hỏi cậu 2 câu hỏi, nhờ cậu giải đáp giúp.
Việc là mình có child theme flatsome rồi, mình đã copy file domain/wp-content/themes/flatsome/assets/css/flatsome.css vào thư mục domain/wp-content/themes/flatsome-child/assets/css rồi, và mình sửa code trên file flatsome.css (trong child theme) nhưng thay đổi không được áp dụng (giao diện web không thay đổi như mình mong muốn).
Như vậy mình cần làm gì để áp dụng thay đổi ạ ?
Vấn đề thứ 2 mình muốn hỏi là nếu mình cắt luôn file flatsome.css trong theme mẹ qua child theme luôn thì có được không ạ ?
Cám ơn cậu. Chúc cậu sức khỏe !
Hướng dẫn cho có hay sao, quá sơ sài ?
Chào bạn
Mình đọc bài của bạn chia sẻ, nhưng áp dụng cho web của bên mình thì mình hỏi thêm xíu.
Theme bên mình đã được bổ xung thêm một vài đoạn code như: funtion, footer, style
Vậy bây giờ trong theme child mình phải:
1) copy file footer cho vào thư mục funtion phải không?
2) mình copy các đoạn code mà mình thêm vào theme tương ứng với file funtion và style trong thư mục theme child phải không?
Xin hướng dẫn.
Cảm ơn bạn
Không bạn ơi @@
Tức là thư mục nào có trong child theme sẽ ghi đè hoặc bổ sung cho thư mục có trong theme gốc.
Nên bạn muốn sửa footer thì chỉ cần copy file footer từ thư mục theme gốc sang child theme rồi sửa trên child theme.
Còn với Style và function thì bạn nên tìm một bài viết khác hướng dẫn tạo 2 file này cho child theme, vì bài viết của mình chỉ hướng dẫn sử dụng child theme cho các theme đã có sẵn thư mục child theme kèm theo. Nếu muốn tự tạo child theme bạn phải tìm hiểu cách tạo file style.css và function nha.
Mình không chuyên Code nhưng sử dụng child theme thấy yên tâm hơn mỗi khi chỉnh code.
Đúng rồi đó bạn, dùng child theme là tốt nhất
Chào bác Đạt, em là tay ngang nên không quá giỏi WP. Em cài Child Theme của theme Revo thì bị lỗi nhân đôi nội dung các trang DANH MỤC. View code thì cũng thấy nó nhân đôi cả code. Nhưng em không biết do đâu mà bị như vậy, bác xem giúp em với ạ! Link 1 danh mục ví dụ : https://phongthuylucyen.com/vong-tay-da-thach-anh
Bạn bỏ child theme đi thì bình thường à?
Đúng rồi bác ạ, bật theme gốc thì lại bình thường ạ.
Sao trên FB bác bảo bật theme gốc vẫn bị
Cmt này là em cmt trước khi thử active lại theme gốc bác ạ :)) Nhọc quá. Giờ vẫn chưa chỉnh được đây ạ
Bạn nên cập nhật theme lên bản mới nhất, cập nhật bản WordPress mới nhất để chắc chắn xem có bị lỗi do phiên bản theme không.
bạn làm nút mua ngay cạnh nút thêm vào giỏ như vào vậy bạn?
hướng dẫn mình với
Thanks!