Với những trang lỗi 404, nếu không được tùy chỉnh gì thì nó thật sơ sài và chán ngắt ^_^ Vì thế, với mục đích làm đẹp trang 404, thì mình sẽ hướng dẫn các bạn cách tạo trang lỗi 404 với 1 hộp tìm kiếm đẹp cho Blogspot của bạn.
Trang lỗi 404 là gì?
Là trang sẽ xuất hiện mỗi khi người dùng truy cập vào web nhưng địa chỉ này không tồn tại, có thể đường dẫn này là của 1 bài viết cũ đã bị xóa, cũng có thể đó là 1 đường dẫn chưa từng tồn tại, do người dùng gõ nhầm. Trang 404 sẽ thông báo cho độc giả biết rằng bài viết đã bị xóa hoặc đường dẫn chưa từng tồn tại, và độc giả nên vào 1 đường dẫn khác.
Lợi ích của trang 404 là gì?
Như đã nói ở trên, trang 404 thông báo cho người dùng biết rằng đường dẫn này đã không tồn tại hay không còn tồn tại nữa. Ngoài ra trang 404 giúp thông báo với các bots tìm kiếm trang không tồn tại và điều hướng bots trên web, việc không có trang 404 sẽ làm cho website bị đánh giá thấp vì quá nhiều đường dẫn không tồn tại và báo lỗi.
Hướng dẫn cách tạo trang lỗi 404 với hộp tìm kiếm đẹp cho Blogspot
Vì trang 404 mặc định nó sẽ chẳng có gì, nhìn sẽ mất cảm tình. Vì thế, với thủ thuật blogspot này, mình muốn đưa 1 hộp tìm kiếm vào trang này, nhằm giúp người dùng tìm kiếm nội dung mình cần thông qua nó nếu gặp phải trang lỗi 404.

– Truy cập vào trang quản trị Blogger
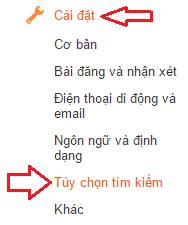
– Vào Cài đặt (Settings) -> Tùy chọn tìm kiếm (Search preferences):

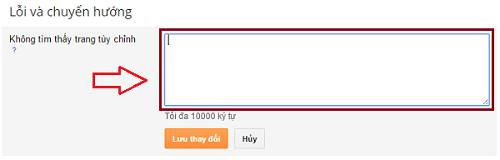
– Tại mục Lỗi và chuyển hướng (Error and redirections) -> Không tìm thấy trang tùy chỉnh (Custom page not found), thêm vào đoạn code sau:

<style>
#search-button-links1 {
position: relative;
top: 0;
right: 0;
height: 60px;
width: 580px;
font-size: 18px;
color: #000;
text-align: center;
text-decoration:none;
line-height: 42px;
border-width: 0;
background-color: #5caddf;
margin:5px;
cursor: pointer;
}
#search-box1 {
position: relative;
width: 100%;
margin: 0;
}
#search-form1 {
height: 40px;
border: 1px solid #999;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background-color: #fff;
overflow: hidden;
}
#search-text1 {
font-size: 14px;
color: #ddd;
border-width: 0;
background: transparent;
}
#search-box input[type="text"] {
width: 90%;
padding: 11px 0 12px 1em;
color: #333;
outline: none;
}
#search-button1 {
position: absolute;
top: 0;
right: 0;
height: 42px;
width: 80px;
font-size: 14px;
color: #fff;
text-align: center;
line-height: 42px;
border-width: 0;
background-color: #4d90fe;
-webkit-border-radius: 0px 5px 5px 0px;
-moz-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
cursor: pointer;
}
</style>
<div id='search-box1'>
<form action='/search' id='search-form1' method='get' target='_top'>
<input id='search-tex1t' name='q' placeholder='Tìm kiếm trên tranbadat.info' type='text'/>
<button id='search-button1' type='submit'><span>Tìm kiếm</span></button>
</form>
</div>
<p style="color:#e33633; font-family:verdana, sans serif; font-size:16px; padding:24px; text-decoration:none">Trang này đã được xóa hoặc chưa từng tồn tại - Vui lòng truy cập <a href="https://www.tranbadat.com">_CTP_</a>
Bạn có thể thay các đoạn chữ bên trong tùy theo ý của bạn nhé, hoặc để nguyên đó mà xài thôi.
– Sau khi chỉnh sửa xong thì lưu lại. Và hãy kiếm tra web của bạn bằng 1 đường dẫn bất kỳ để dẫn tới trang lỗi 404 xem. ^_^



sau khi mình làm test thì không thấy trang hiện ra 404 mà chỉ là 1 trang trống thôi ạ. Web của mình hiện đã cài tem
link web: doanxuantien.tk
Được chứ, cái này tùy bạn thôi à :-d
Đặt code chuyển trang vào được không ta…?