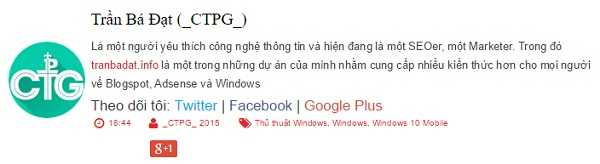
Bạn vào rất nhiều blogspot thường thấy cuối mỗi bài viết có 1 widget về tác giả bài viết đó, ví dụ như của mình. Widget tác giả bài viết này nhằm cung cấp thông tin cho người dùng về tác giả của bài viết, bạn có thể tùy viết gì trong đó miễn bạn thấy hợp lý và gây ấn tượng cho người xem.

Việc thêm widget tác giả bài viết là một thủ thuật blogspot để giúp việc kết nối của bạn với mọi người dễ dàng hơn, và tạo thương hiệu cho blog của bạn. Việc có thông tin tác giả sẽ gây hứng thú hơn cho người xem, họ sẽ trao đổi nhiều với bạn hơn, và điều này giúp xây dựng lòng tin và uy tín cho các bài viết của bạn.
Một số tính năng của Widget tác giả bài viết này:
- Đơn giản nhưng chuyên nghiệp
- Responsive
- Không ảnh hưởng tới tốc độ load trang vì chỉ có một hình ảnh
- Dễ dàng tùy chỉnh code
Ngay bây giờ mình sẽ hướng dẫn các bạn thêm nó vào cuối mỗi bài viết, còn việc tùy chỉnh nội dung thế nào là của các bạn nha, cả việc tùy chỉnh cho đẹp mắt nữa ^_^
Hướng dẫn thêm widget tác giả bài viết vào Blogspot
– Truy cập trang quản trị Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)

– Click vào vùng code và bấm Ctrl + F để mở hộp tìm kiếm, tìm đến thẻ ]]></b:skin>
– Thêm đoạn code CSS dưới đây vào phía trên nó:
.i-author {overflow: hidden;padding: .7em;background: #ECF7FF;}.i-author img {float: left;height: 5.5em;padding: 2px;margin: 0px 5px 2.5em 0px;width: 5.5em;border: 1px solid rgb(0, 4, 91) !important;border-radius: 50%;}.i-author h4 {color: #000000;font-size: 1.5em;margin: 0px;padding: 0px 0px .5em 0px;}.i-author p {color: #434343;font-size: 1em;line-height: 1.7em;margin: 0;}.i-social{font-size:1.3em;margin-top: 5px;}
Trong đó #ECF7FF là màu nền của widget, thay màu cho phù hợp với web bạn.
– Tiếp tục tìm đến đoạn code này:
<div class=’post-footer-line post-footer-line-1′>
Có thể sẽ tìm thấy đến 2 đoạn code trên, bạn hãy làm bước tiếp theo với từng cái nhé.
– Thêm đoạn code này phía trên nó:
<div class=’i-author’>
<img alt=” src=’https://lh3.ggpht.com/-X5ZRXwG0-NI/VeQJ13UYxjI/AAAAAAAACGY/q3PjwoXBvOQ/s320/CTPG%2Btron.png‘/><h4>Trần Bá Đạt (_CTPG_)</h4>
<p>Viết nội dung về bạn</p>
<div class=’i-social’>Theo dõi tôi: <a href=’https://twitter.com/_CTPG_‘ rel=’nofollow’ target=’_blank’><font color=’#00aced’>Twitter</font></a> | <a href=’https://www.facebook.com/tranba.dat.1‘ rel=’nofollow’ target=’_blank’><font color=’#3b5998′>Facebook</font></a> | <a href=’https://plus.google.com/+TranBaDat‘ rel=’nofollow’><font color=’#dd4b39′>Google Plus</font>0
</a></div>
</div>
Thay tương ứng các thông tin của bạn vào từng vị trí màu xanh nhé.

Sau khi hoàn thành xong thì bạn hãy lưu template lại và tận hưởng widget tác giả bài viết cho Blogspot của bạn đi nào  Nhớ là nên thay đổi thông số cho phù hợp với template của bạn nhé
Nhớ là nên thay đổi thông số cho phù hợp với template của bạn nhé 



bác bài e làm thumbnai như bác đc k
(h)