Theo mong muốn của nhiều bạn lâu nay, muốn mình share template đang dùng của Trần Bá Đạt (_CTPG_). Và cũng như đã hứa, hôm nay mình sẽ share template này cho các bạn. Template này ban đầu là tên Rifqiy được thiết kế bởi MKR tương tự như các template sau đây:
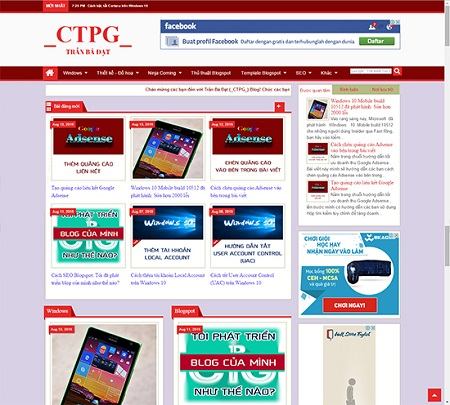
Tuy nhiên, để làm ra giao diện hiện giờ mình có thay đổi khá nhiều để phù hợp với thẩm mỹ và nhu cầu của mình ^^. Về cơ bản giao diện sẽ giống hệt trang web của mình thôi khi các bạn thêm đầy đủ.
Một số thông tin khác về template Rifqiy:
- Thiết kế Responsive (gồm Full Width và Box Width)
- Slideshow tùy chỉnh và slide show tự động
- 3 hệ thống comment: Blogger, Facebook và Disqus
- Tìm kiếm sử dụng JSON
- 5 kiểu bài viết gần đây, sử dụng Ajax
- Bình luận mới nhất sử dụng Ajax
- Widget bài viết liên quan dùng Ajax
- NewsTicker dùng Ajax
- Hai chế độ xem (List và Grid) với Cookies
- Tối ưu hóa SEO
- Emoticon (dùng cho hệ thống bình luận blogger
- Hỗ trợ RTL ngôn ngữ
- Tương thích với các trình duyệt phổ biến (IE8 +, Mozilla, Chrome, Safari)
- Trang 404 tùy chỉnh
- Bố trí quản trị chuyên nghiệp, giúp bạn dễ dàng làm việc với layout




Cảm ơn bạn rất nhiều
Cho mình hỏi , tại sao phần bài đăng chính , khi ấn sang trang 2 nó không load đc bài v , hiện mình đang xài template như trên . mong chỉ giúp
AD cho hỏi xài jquery bản nào là tốt nhất với template này nhỉ . tại xài phiên bản này thì tiện ích kia kh hoạt động và ngược lại , ad cho hỏi ad đang xài bản nào được không ạ
AD chỉ mình đổi avatar nặc danh trong comment blogspot đc không , mình cũng đang xài template này mày chỉnh hoài kh ra hình
Bạn làm ơn cho mình xin đoạn code và cách tùy biến để thêm được phần BÀI VIẾT LIÊN QUAN/BÀI VIẾT CÙNG TÁC GIẢ xuất hiện ở cuối mỗi bài viết với ạ, mình thấy cái đó là cần thiết nhất với mình. Xin cảm ơn bạn vì đã đọc tin nhắn.
Trong file tải về có folder Documentation, bạn coi trong đó nha, tất cả hướng dẫn liên quan đều có trong đó
Ad ơi! chỉ giáo giúp mình với. Mình đang dùng template này phiên bản 2.0 nhưng không biết làm sao để hiện phân trang cho nhãn, ở bài đăng trang chủ thì nó vẫn hiện phân trang nhưng trong searchlabel và searchquery thì không. (phiên bản 1.5 thì mình làm ok hết nhưng 2.0 thì mò hoài không ra.)
Cảm ơn ad nhiêu nhé.
cho hỏi cách làm mega menu như của template này
ad ơi cho em hỏi web em làm theo giao diện Rifqiy của ad share nhưng load trên máy tính thì rất nhanh còn ở trên điện thoại nó cứ xoay tròn cái load của latest post là bị sao vậy ad ad có thể chỉ em được không ạ ?
Như template mình đang sử dụng này, đó là loại box, phần header và footer sẽ không tràn ra toàn màn hình. Còn nếu sử dụng full. Header và footer sẽ tràn ra toàn màn hình, như ảnh demo đầu bài đấy
ah minh thay co 2 file xml la full width va boxed width , 2 ban nay khac nhau ra sao admin ?
cam on ban da share template rat dep
đúng mà bạn ơi. Bạn copy link qua trình duyệt khác tải lại xem :p
Bạn cho mình link down nó đi hình như ko đúng bạn ak ;-(
Cái đó mình tự code, nếu xem code sẽ thấy nó khá xấu, nên ngại không làm hướng dẫn đâu ;((
Bạn tải nhầm cái gì rồi đó
– Màu nền thì bạn có thể đổi bằng cách vào Mẫu -> Tùy chỉnh -> Điều chỉnh độ rộng. Bạn chỉnh trong đó nha.
– Cái này là mặc định của template rồi. Mặc dù Nhãn chọn kiểu danh sách nhưng nó vẫn sắp xếp khá lộn xộn như Cloud. Nên mình chịu
Chào admin và mọi người!
Mình là người vừa mới tập tành với blogger, vừa set xong Template này của admin share. Có vài chỗ mong admin cùng mọi người giúp đỡ:
– Mặc định khi setup xong, màu nền backgroud của blog có màu vàng cam. Giờ mình muốn thay đổi nó là màu khác thì phải chỉnh sửa trong XML ở chỗ nào? ví dụ blog này là màu đỏ.
– Trong phần bố cục blog mình có thêm tiện ích "nhãn" để hiển thị các nhãn bài viết ngoài trang chủ, nhưng sao các nhãn hiển thị theo kiển tiếp tục rất xấu. Không hiển thị mỗi nhãn 1 dòng như các template khác?
Rất cần sự giúp đỡ. Trân trọng!
Cảm ơn Trần Bá Đạt nhiều nhé, Template rất đẹp (c)
http://www.adambida.com/
tải về lại là mp3 kì ta
bạn chỉ mình cái chỗ làm cái memu box nhỏ nằm bên phải như của bạn được không thấy nó đẹp mà mò mãi không ra. tks bạn trước x-)
Mình hiển thể theo nhã nhưng không hiển thị hả bạn
mình chèn code như hướng dẫn nhưng không hiển thị
ad cho e hỏi mình up file js lên host mình rồi có sửa nhiều trong blog lo ạ, blog của e nó hay click 3 khung bên phải ko đc, a xem giúp e vs ạ.
blog của e: http://www.shareandshare.info/
1, Bạn cho mình hỏi mình muốn xóa những cái icon facebook, twitter, G+,…. ở bên trên để tăng tốc độ load thì xóa đoạn nào bạn nhỉ?
2, Mình có cài và muốn nó không hiển thị cái chia sẻ link face, twitter, G+ ở mỗi bài viết ở trang chủ thì sửa như nào bạn?
Trang mình đây bạn xem giúp mình chút: https://1000danhngonhay.blogspot.com/
Bạn phải xem hướng dẫn trong file tải về nha, cái index trong folder Documentation đó
sao em code vaò blog nó ko giống demo anh nhỉ
Chưa thử, nhưng thank bác 1 cái trước, quả là 1 blog thiết kế vô cùng thẩm mỹ, cảm ơn đã chia sẻ
Mình vừa cập nhật lại rồi. Do hệ thống link rút gọn của Microsoft có lỗi đó. Bạn download lại đi nhé
Ad ơi cho mình hỏi là link bạn share có phải nó đã chết rồi không?
Tìm tòi 1 tí là làm được ngay ấy mà
Đơn giản với bác chứ với người khác thì cao siêu nhé.
Mình không mục nào để cho hiển thị nhãn cả, blogger của mình trống trơn bạn
Bạn chèn gì vậy bạn?
mình chèn mà nó chả hiện nhãn nào ngoài trang chủ cả bạn, hướng dẫn cũng không thấy đâu
OK, hôm sau mình sẽ hướng dẫn bạn tạo author box như của mình
Để sửa lại như mình bạn chỉ cần một ít kiến thức về HTML và CSS thôi à. Làm web cũng nên biết một ít về nó, tiện việc chỉnh sửa và có kiến thức nữa. (o)
mình chỉ biết phệt cái file xml vào và làm tối ưu theo hướng dẫn thui
giá mà bạn chia sẻ đc cái temp bạn đã sửa rùi để cái site blog nhỏ của mình có thể đẹp như của bạn
Ad hướng dẫn tạo Author Box được không Ad! Mình cũng đang sử dụng Template này!! Cảm ơn!! (h) :))
Mấy cái này là cơ bản khi sử dụng blog mà sao hướng dẫn được [-( Bởi viết 1 bài ngắn quá thì mình không viết đâu @-)
Anh ra 1 bai hướng dẫn cụ thể tạo blog bằng template hiện anh đang dung đi.Hướng dẫn chi tiết cho người mới tập làm blog đó anh.A ra từng bài cụ thể chi tiết từ phần một để làm 1 blog bán hành hay gi đó.
A hướng dẫn em thay chu Trần bá đạt màu đỏ trên cùng như thế nào a.hihi
Chổ xem nhiều thì bạn thêm tiện ích Popular Post vào nha, comment thì trong file index có hướng dẫn, Archive thì chỉ cần thêm tiện ích Lưu trữ vào là được
cho mình hỏi chỗ bài viết xem nhiều,comment ,archive sao k hiện vậy,chỉnh ntn.
Gốc của người ta là tiếng Anh rồi bạn, đọc dễ hiểu mà :>)
Sao file index anh ko viết bằng tiếng việt. hic
Cái Author box thì hôm sau mình sẽ hướng dẫn nhé. Còn sticky menu thì bạn tham khảo ở bài viết này của mình :p
https://www.tranbadat.com/2015/07/huong-dan-tao-thanh-menu-truot-sticky-menu.html
Ad ơi! Ad có thể hướng dẫn mình cách tạo Author box như Blog của Ad được không! Mình cũng đang sử dụng Template Rifqiy này!
Luôn tiện Ad chỉ luôn cách để thanh Menu ngang luôn nằm ở trên khi mình kéo bài xuống.
Cảm ơn Ad nhiều! :))
Mình tối ưu nhiều cái quá rồi nên giờ cũng chẳng nhớ là tối ưu những gì :-s
:-s
Có cách nào tối ưu tốc độ tải khác không Ad?! :))
Không thêm vào được đâu bạn. Trình duyệt nào cũng bị thôi. Vì bạn thêm vào đoạn đó thì toàn bộ js đang sử dụng trên template đều bị vô hiệu đó. Nên đừng tối ưu tốc độ tải bằng cách đó
Mình dùng thuộc tính: async='async' trong script src='….'/ thì trên trình duyệt edge hoặc IE đều không chạy được các slide hoặc các widget thêm vào.
Có cách nào "hóa giải" trường hợp này không Ad?
Nó là đoạn ngay bên dưới post-footer-line post-footer-line-1 thứ 2 ấy nhé Bạn nên inspect element để kiểm tra trước
Bạn nên inspect element để kiểm tra trước 
Mình thik sửa hoặc xóa đi, mong bạn chỉ giáo !
Chổ đó có lỗi gì đâu bạn? [-(
Sửa chỗ mình khoanh đỏ ntn bạn ? https://4.bp.blogspot.com/-UAo5k0m5lFs/VeaheAiyAvI/AAAAAAAAAJA/jZdXdG3hs2o/s1600/Untitled.png thanks u !
Bạn xem hướng dẫn trong file index ở folder Document đấy nha. Chi tiết nằm trong đó hết :>)
Muon hien thi 1 lable thi ntn ban >